犬と猫の画像を表示する[LWC]
概要

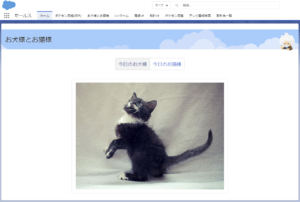
LWCで犬と猫の画像を表示します。
犬の画像はDog APIから、猫の画像はThe Cat APIから取得します。
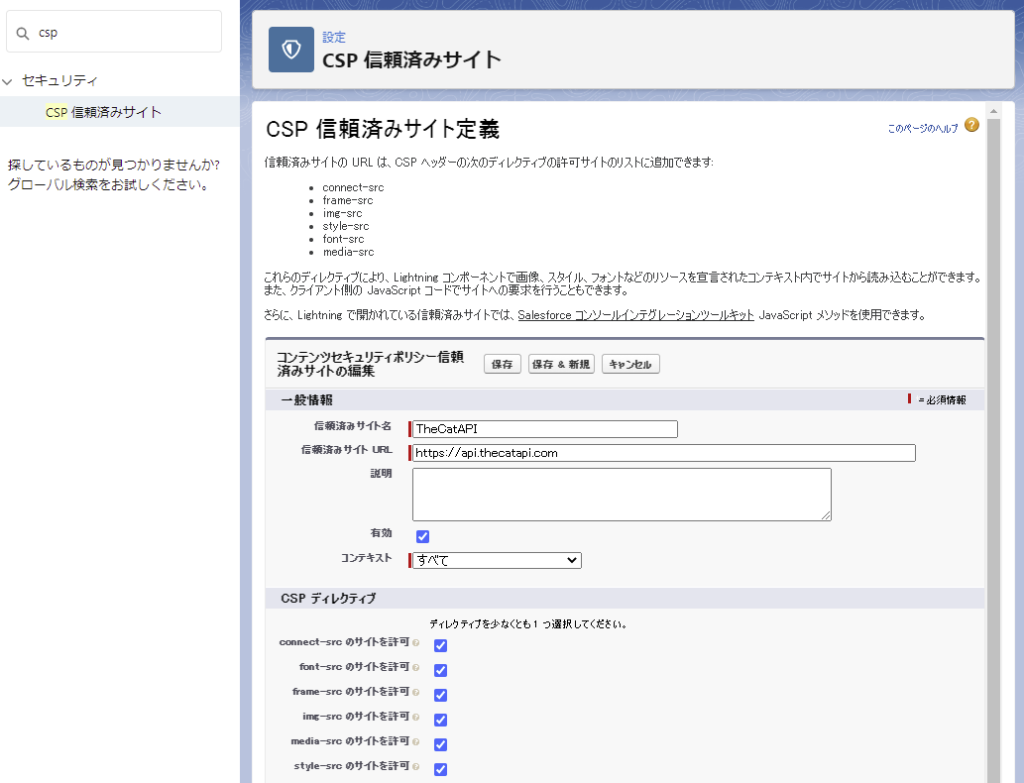
APIを使用するために「CSP 信頼済みサイト」の設定が必要です。


ソースコード
dogCatBoardLwc.html
<template>
<lightning-card>
<div class="slds-grid slds-einstein-header slds-card__header">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-grid slds-grid_vertical-align-center slds-size_3-of-4 slds-medium-size_2-of-3">
<h1 class="slds-truncate" title="お犬様とお猫様">
<span class="slds-text-heading_large">お犬様とお猫様</span>
</h1>
</div>
<div class="slds-einstein-header__figure slds-size_1-of-4 slds-medium-size_1-of-3"></div>
</header>
</div>
<div class="slds-align_absolute-center">
<div class="slds-m-top_large">
<header class="slds-align_absolute-center">
<div class="slds-button-group" role="group">
<lightning-button variant="neutral" label="今日のお犬様" onclick={petSearch} class="slds-text-heading_medium slds-p-around_small"></lightning-button>
<lightning-button variant="neutral" label="今日のお猫様" onclick={petSearch} class="slds-text-heading_medium slds-p-around_small"></lightning-button>
</div>
</header>
<c-dog-cat-img></c-dog-cat-img>
</div>
</div>
</lightning-card>
</template>
dogCatBoardLwc.Js
import { LightningElement } from 'lwc';
export default class DogCatPicLwc extends LightningElement {
petSearch(event) {
this.template.querySelector('c-dog-cat-img').petSearch(event);
}
}
dogCatBoardLwc.Js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<description>お犬様とお猫様LWC</description>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
dogCatImg.html
<template>
<main class="slds-m-top_large">
<section class="pic-container">
</section>
</main>
</template>
dogCatImg.js
import { LightningElement, api } from 'lwc';
export default class DogCatPicLwc extends LightningElement {
dogUrl = 'https://dog.ceo/api/breeds/image/random'; // Dog API
catUrl = 'https://api.thecatapi.com/v1/images/search?format=json'; // The Cat API
petInfo;
// APIからペットの情報を取得する
requestPetInfo(baseUrl) {
fetch(baseUrl).then(response => response.json())
.then(data => {
this.petInfo = data;
})
.catch(err => console.log(err));
}
@api
petSearch(event) {
const container = this.template.querySelector('.pic-container');
if(event.currentTarget.label === '今日のお犬様') {
// Dog APIから犬の情報を取得する
this.requestPetInfo(this.dogUrl);
// 取得した犬の画像を追加する
setTimeout(function () {
container.innerHTML = `<img src="${this.petInfo.message}"/>`;
container.classList.add('slds-box');
container.classList.add('slds-m-bottom_medium');
}.bind(this), 1000);
} else {
// The Cat APIから猫の情報を取得する
this.requestPetInfo(this.catUrl);
// 取得した猫の画像を追加する
setTimeout(function () {
container.innerHTML = `<img src="${this.petInfo[0].url}"/>`;
container.classList.add('slds-box');
container.classList.add('slds-m-bottom_medium');
}.bind(this), 1000);
}
}
}
dogCatImg.Js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>